Удобное оформление заказа в Shop-Script
В чём заключается проблема?
В настоящий момент многие интернет-магазины стараются предложить своим покупателям как можно больше способов доставки заказов. Часть вариантов доставки актуальны по "родному" региону магазина, другие же - по всей территории страны. Таким образом, список возможных вариантов становится достаточно объёмным и покупателю приходится просматривать все варианты, чтобы понять, какие ему подходят, а какие - нет.
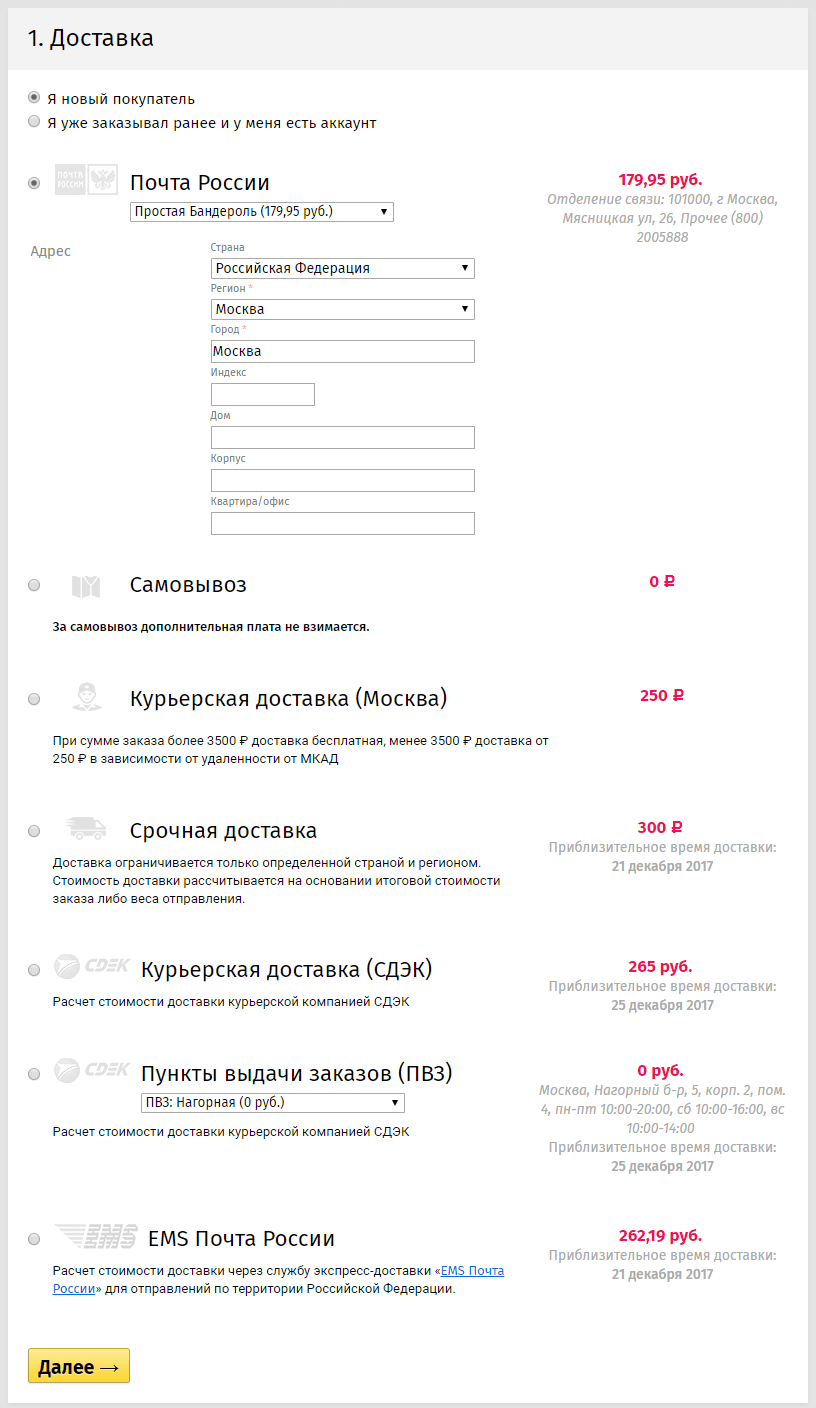
На скриншоте справа вы можете видеть как это штатно реализовано в Webasyst Shop-Script 7.
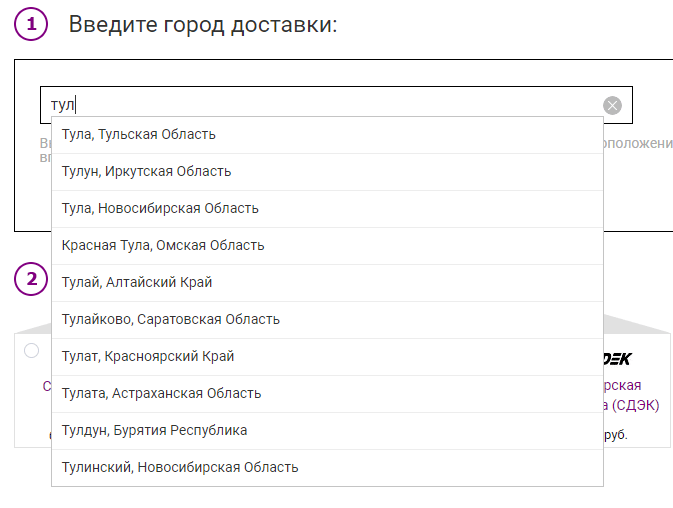
Мы предлагаем в первую очередь спрашивать у покупателя его город, после чего недоступные для его города способы доставки помечать как неактивные, в остальных же указывать стоимость. Благодаря этому клиент сходу понимает, какие способы ему доступны и сколько стоит каждый из них, что упрощает его выбор и увеличивает конверсию.
Также, в результате данной доработки сокращается количество полей в форме ввода адреса. Клиенту не нужно вручную выбирать страну и регион, данные поля заполняются автоматически и не видны для клиента.
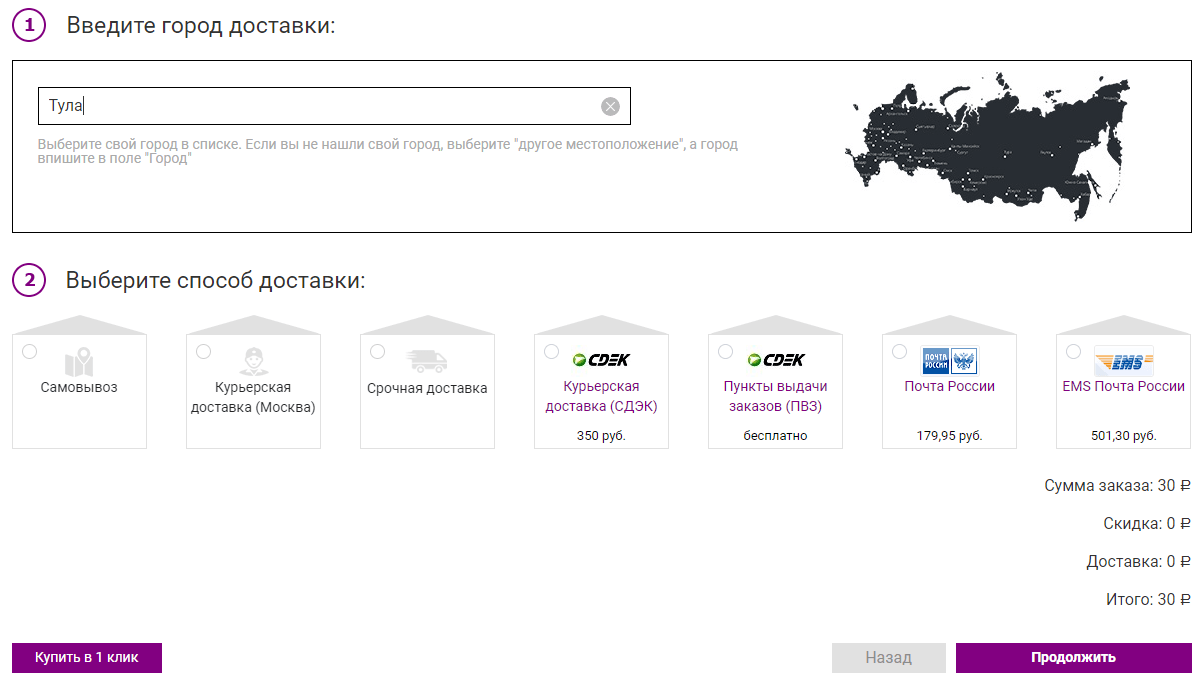
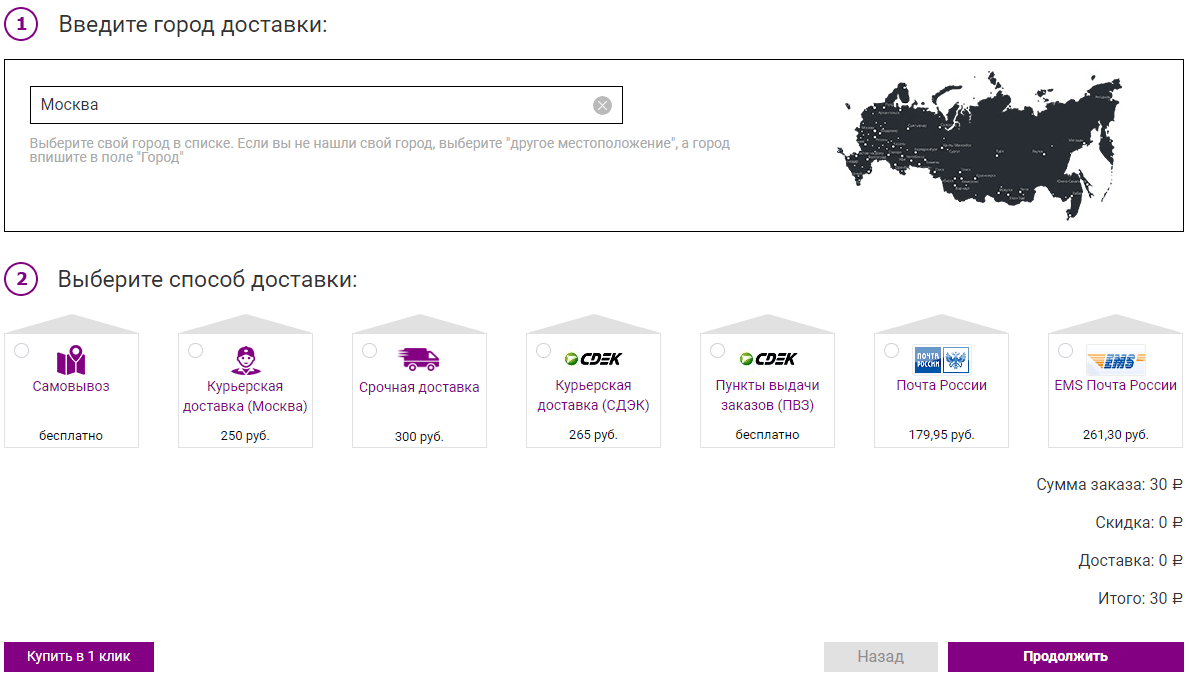
Как выглядит наш вариант:
Преимущества нашего варианта:
- Клиент сразу понимает, какие способы доставки доступны для его города
- Показываем клиенту уже посчитанную стоимость доставки по всем вариантам для его города
- Не показываем сразу же клиенту форму с большим количеством полей, как на первом (справа вверху) скриншоте